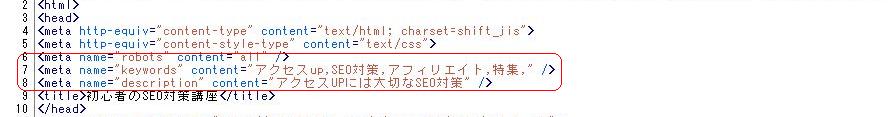
メタタグとは?メタタグは簡単に言えば『検索エンジンに対して情報を送るタグ、 そのページがどんな言語で書かれているか、そのページはなにについて書かれているページなのか? つまりユーザビリティ(便利さ)にはそれほど関係ないタグなのです (実際には少し関係ありますが)。 使えるメタタグ メタタグの種類は20ほどあると思いますが、その中でSEOに関するメタタグはわずか2つです。 具体的にはメタ・キーワードタグとメタ・ディスクリプションタグです。それぞれ具体的に解説していきましょう。 メタ・キーワードタグは一番SEO評価の高いメタタグです。記述例は後で紹介しますが、タグの中にキーワードを埋め込むことができます。 もちろんここには検索エンジンでヒットしてほしいキーワードを挿入します。 メタ・ディスクリプションタグはディスクリプション(説明)という言葉の通り、そのページの簡単な紹介を100字以内で書いておきます。 しかし、もともとの使い道は検索結果の下の部分にでるそのページの解説部分に記載されるものですのでユーザビリティの視点からも書いておいて損はないでしょう。 メタタグの挿入方法 クリック すると元の大きさで表示されます。 ここの6行目から8行目に書かれているのがメタタグというものですね。 6行目から説明していきますね。 7行目の<meta name="keywords" content="キーワード" />は 8行目の<meta name="description" content="タイトル" />は 少し難しいですが!効果あるので頑張ってみましょうねヾ(´ー`)ノ 次回の特集は色々考えていますが色々と多すぎて(;´▽`lllA``悩んでます(;´Д`)ノ
|